CSS Transform Generator is a powerful tool that allows developers to easily create 2D and 3D transformations and animations. By using this tool, developers can create smoother, more interactive user experiences on their websites. In this article, we will explain what the CSS Transform Generator is, how it works, its key features, scenarios, misconceptions, and FAQs.
What is CSS Transform Generator?
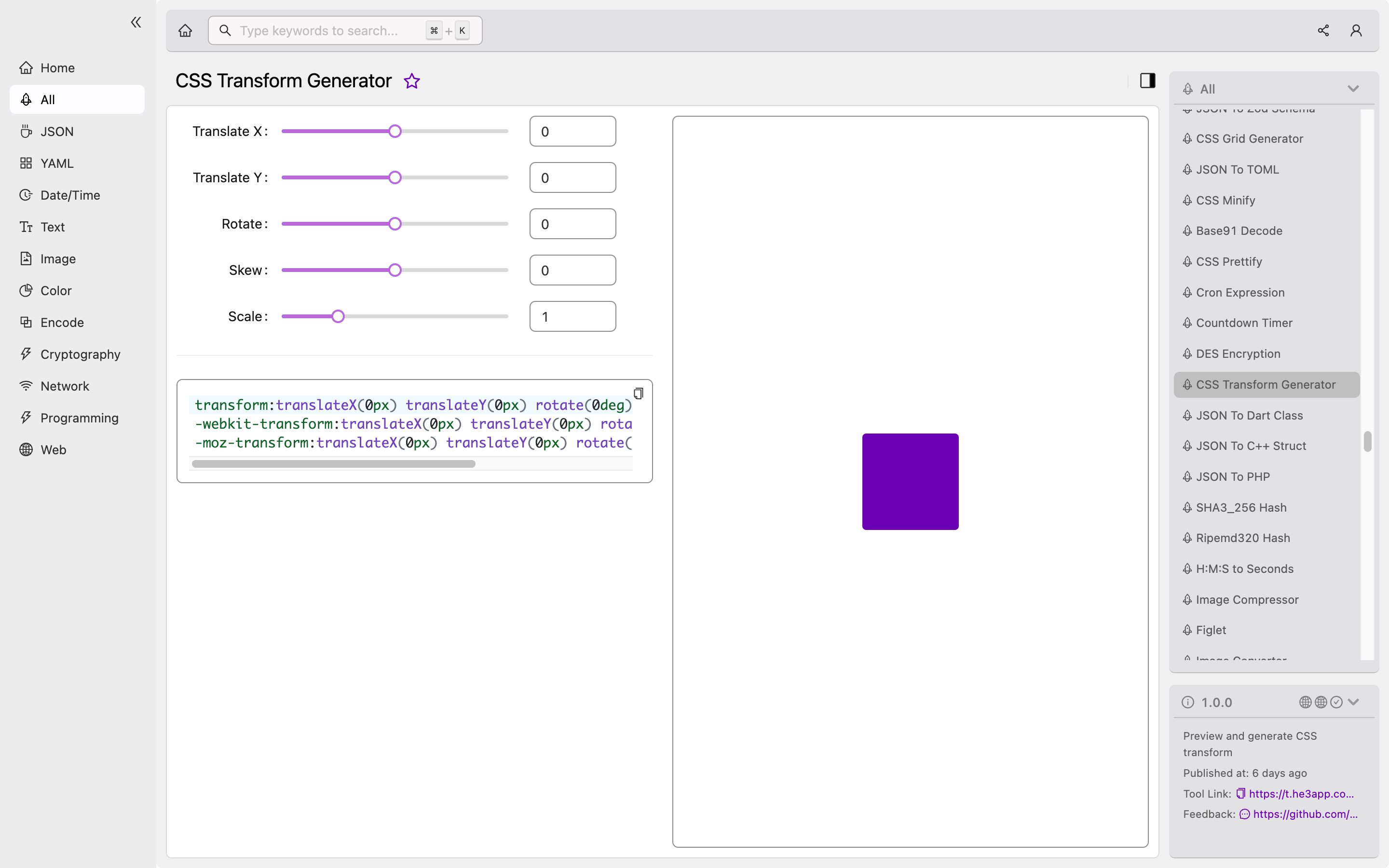
CSS Transform Generator is a tool that allows developers to create and apply CSS transformations to web pages. Transformations are changes to an element’s position, size, or shape. This tool uses CSS3 properties and values to achieve these transformations, making web pages more dynamic and interactive.
How Does CSS Transform Generator Work?
CSS Transform Generator works by creating and applying CSS3 transitions and transforms to HTML elements. Developers can use the tool to input values for the transform properties, such as translate, scale, rotate, and skew. These transformations can then be applied to different elements on a web page, allowing for a more dynamic user experience.
Sample Code or Commands
Here is an example of how to use CSS Transform Generator to add a transition to an element on a web page:
.box {
transition: transform 0.5s;
}
.box:hover {
transform: scale(1.2);
}Key Features of CSS Transform Generator
CSS Transform Generator offers several key features that make it an essential tool for developers. These features include:
- Easy to use interface that allows developers to input values for different transform properties.
- Support for 2D and 3D transformations.
- The ability to create smooth transitions and animations.
- Compatible with most modern web browsers.
Scenarios for Using CSS Transform Generator
CSS Transform Generator is a valuable tool for a variety of scenarios, including:
- Creating responsive web designs that adjust to different screen sizes and orientations.
- Building interactive user interfaces that respond to user input.
- Adding visual effects and animations to web pages to make them more engaging.
- Creating dynamic content that changes based on user actions or other events.
Misconceptions About CSS Transform Generator
One common misconception about CSS Transform Generator is that it is difficult to use. However, this tool offers an intuitive interface that allows developers to easily input values for different transform properties. Additionally, some developers may believe that CSS Transform Generator is only useful for creating basic transformations, but the tool can also be used to create complex animations and effects.
FAQs about CSS Transform Generator
Q: Is CSS Transform Generator compatible with all web browsers? A: CSS Transform Generator is compatible with most modern web browsers, including Chrome, Firefox, Safari, and Edge.
Q: Can CSS Transform Generator be used for 3D transformations? A: Yes, CSS Transform Generator supports both 2D and 3D transformations.
Conclusion
CSS Transform Generator is a powerful tool that allows developers to easily create and apply CSS transformations to web pages. With its intuitive interface and support for a wide range of transform properties, this tool is an essential resource for web development projects. To use CSS Transform Generator, you can use our tool in He3 Toolbox (https://t.he3app.com?vqd7) easily.