Introduction
In today’s fast-paced digital world, website performance is critical for user engagement and retention. A slow-loading website can lead to a high bounce rate, resulting in lost revenue and decreased search engine rankings. One of the ways to improve website performance is by optimizing code, and this is where HTML Minify comes in handy.
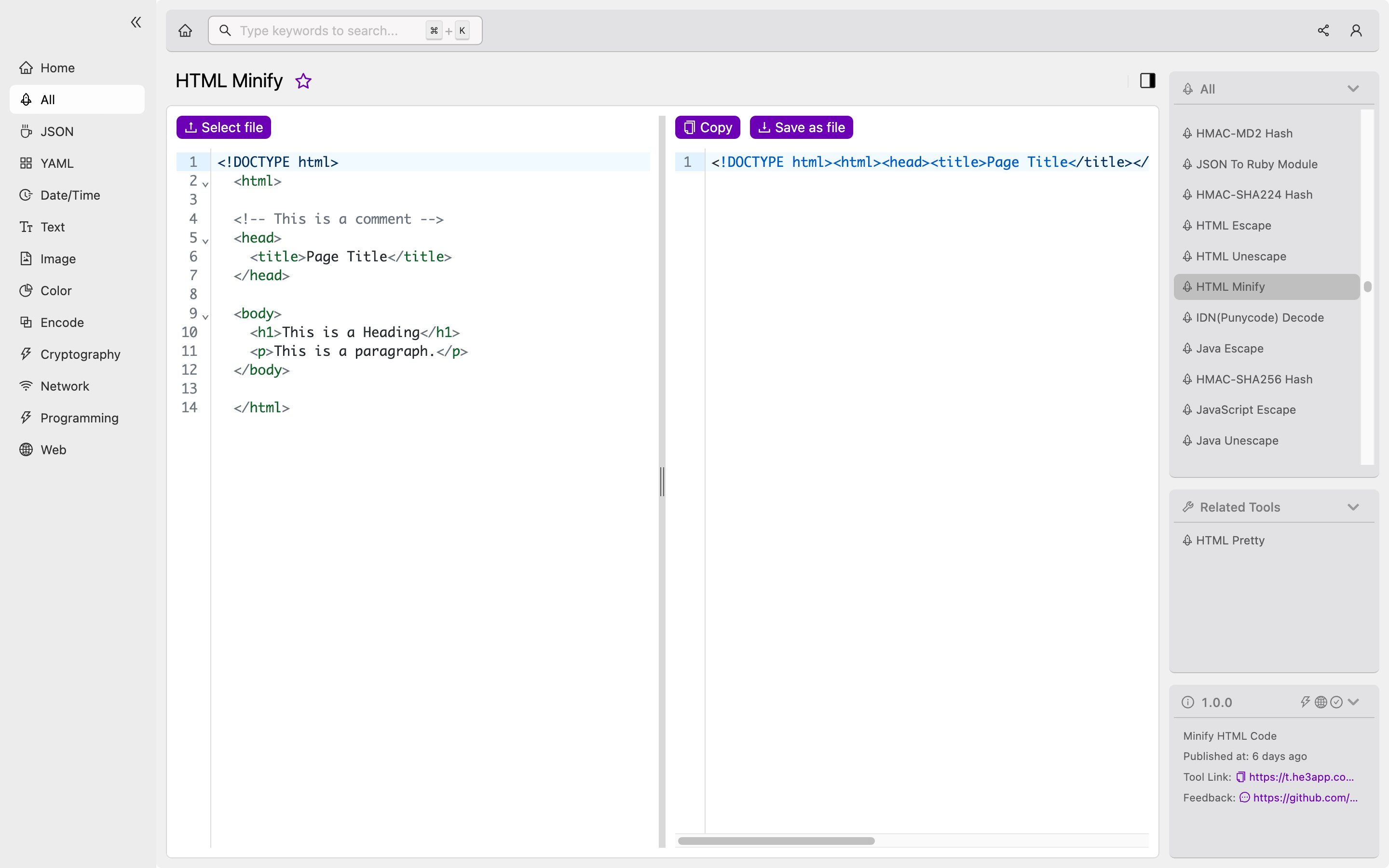
HTML Minify is a tool that compresses HTML code by removing unnecessary spaces, line breaks, and comments, hence reducing its size. This, in turn, speeds up website loading time, leading to a better user experience. In this article, we’ll explore how HTML Minify works, how to use it, its key features, misconceptions, and scenarios where developers can utilize it.
How HTML Minify works
HTML Minify works by scanning HTML code and removing any unnecessary spaces, line breaks, and comments. This compression technique is commonly known as minification. When minified, HTML code becomes smaller in size, hence faster to load, leading to improved website performance.
Here is an example of minified HTML code:
<!DOCTYPE html><html class="dark"><head><title>My Website</title></head><body><h1>Welcome to my website!</h1></body></html>And here is the original HTML code:
<!DOCTYPE html>
<html class="dark">
<head>
<title>My Website</title>
</head>
<body>
<h1>Welcome to my website!</h1>
</body>
</html>As you can see, the minified HTML code is significantly smaller in size than the original code. HTML Minify achieves this by removing all unnecessary spaces and line breaks.
Developers can minify HTML code using various tools, including online converters, plugins, and command-line interfaces. Let’s explore some of the scenarios where developers can utilize HTML Minify.
Scenarios for developers
HTML Minify is an invaluable tool for developers looking to improve website performance. Here are some scenarios where they can utilize it:
-
Large HTML files: Large HTML files can slow down website loading time, leading to a poor user experience. By minifying the code, the size of the file is reduced, hence improving website performance.
-
Limited bandwidth: Websites with limited bandwidth may find it challenging to load large HTML files. By minifying the code, the size of the file is reduced, hence requiring less bandwidth to load.
-
Search engine optimization (SEO): Search engines penalize slow-loading websites by lowering their ranking. By optimizing code, including minifying HTML, developers can improve website performance, hence boosting SEO ranking.
HTML Minify is easy to use, and developers can utilize various tools to minify their HTML code.
How to use HTML Minify
There are various ways to use HTML Minify, including:
-
Online converters: There are various online converters, including HTML Minifier, where developers can paste their HTML code and receive minified code in return.
-
Plugins: Developers can install plugins, including YUI Compressor, onto their text editors or IDEs to minify code automatically.
-
Command-line interface: Developers can use the command-line interface, including HTMLMinifier, to minify their HTML code.
Or you can use HTML Minify tool in He3 Toolbox (https://t.he3app.com?d2ow) easily.

Developers can choose the method that best suits their needs and integrate it into their development process.
Key features of HTML Minify
HTML Minify has several key features that make it an invaluable tool for developers, including:
| Key Feature | Description |
|---|---|
| Code compression | HTML Minify compresses HTML code, reducing its size and improving website performance. |
| Customizable settings | Developers can customize various settings, including removing or keeping comments and preserving conditional comments. |
| Supports multiple formats | HTML Minify supports various formats, including HTML, CSS, and JavaScript. |
Misconceptions and FAQs about HTML Minify
There are a few misconceptions about HTML Minify, including:
-
It removes necessary code: HTML Minify only removes unnecessary spaces, line breaks, and comments, leaving the necessary code intact.
-
It breaks code: HTML Minify does not break code, and the minified code should work the same as the original code.
Here are a few frequently asked questions about HTML Minify:
-
Does HTML Minify work with all HTML files? Yes, HTML Minify works with all HTML files.
-
Does HTML Minify require any special configurations? No, HTML Minify does not require any special configurations.
-
Is HTML Minify the same as code obfuscation? No, HTML Minify is not the same as code obfuscation. Code obfuscation is the process of intentionally making code difficult to read, while HTML Minify is the process of compressing code.
Conclusion
HTML Minify is a valuable tool for developers looking to improve website performance by optimizing code. By compressing HTML code, developers can improve website loading time and user experience. In this article, we’ve discussed how HTML Minify works, how to use it, its key features, misconceptions, and scenarios where developers can utilize it. To learn more about HTML Minify, visit HTML Minifier or HTMLMinifier.
