如 He3 官网所述,He3 是一款开发者工具箱,包含诸多开发者所需要的工具。

同 uTools 和 Raycast 一样,He3 同样提供了开放体系,用户可以打造自己的工具。
刚好最近有一个工具需求,在写博客的时候,经常会遇到排版的问题,一般就中英文、数字之间需要添加空格,比如:
与2022年同一季度相比,苹果公司在2023年的前三个月中,来自iPhone的收入增长了。需要格式化为:
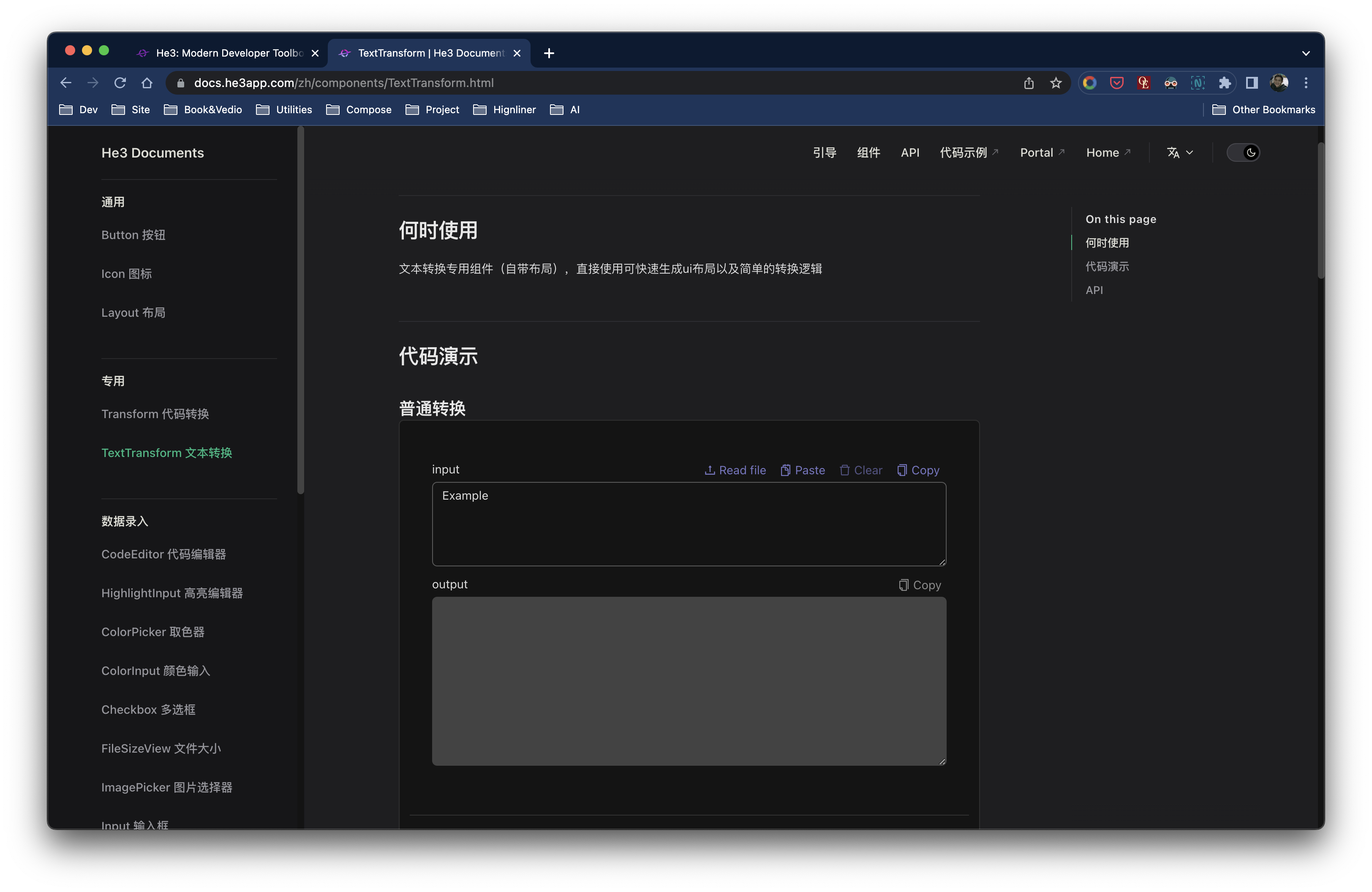
与 2022 年同一季度相比,苹果公司在 2023 年的前三个月中,来自 iPhone 的收入增长了。对于这种文本转换的场景,He3 提供了一个非常方便的 TextTransform 组件,我们只需要给定一个转换方法就能够开发一个工具:

TextTransform组件开发文档:https://docs.he3app.com/components/TextTransform.html
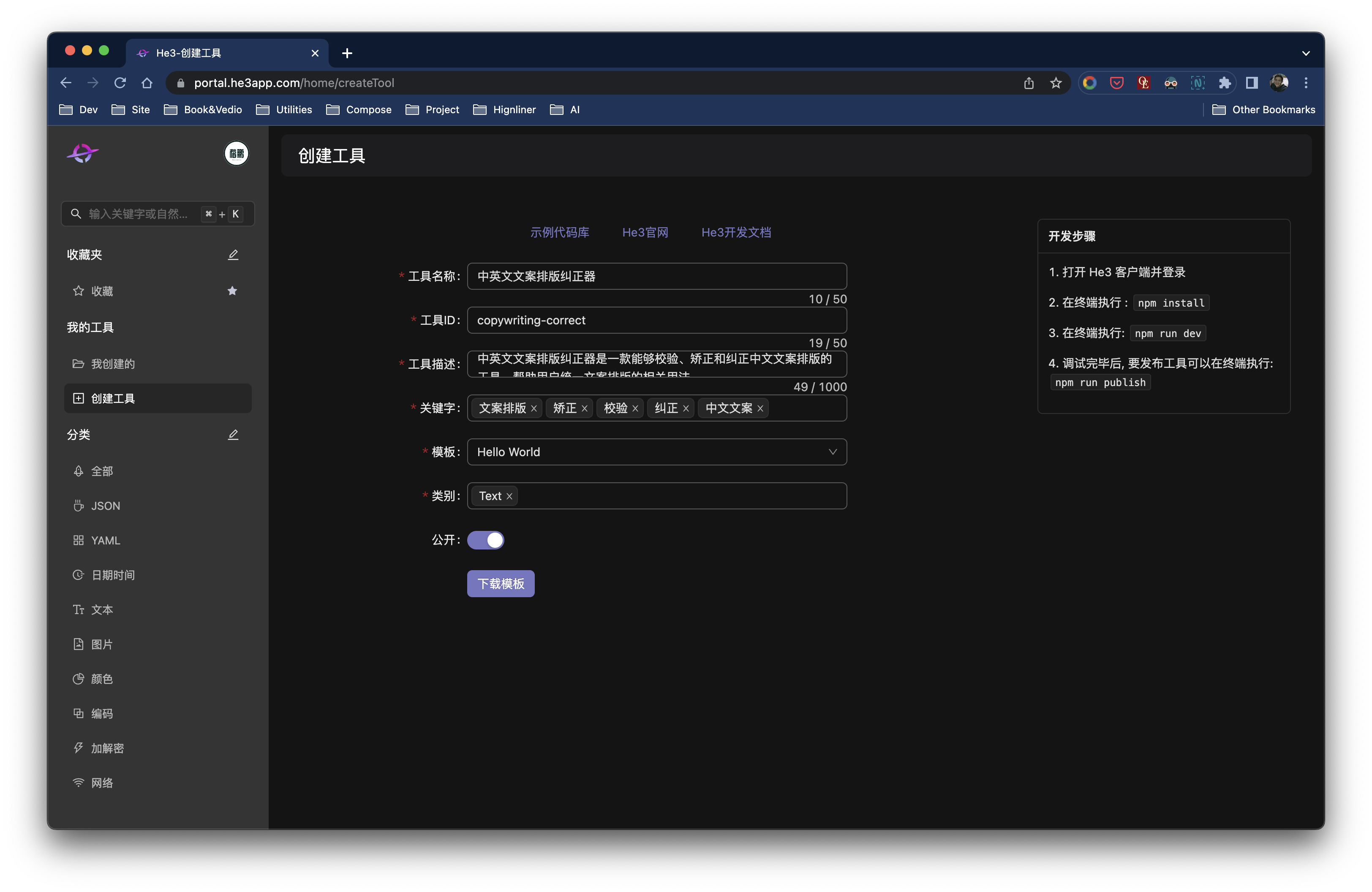
我们首先到 He3 提供的 web 端(https://portal.he3app.com/home/createTool),登录后在「创建工具」页面,填写我们的工具名称、ID、描述、关键词等信息,然后一键下载项目工程包。

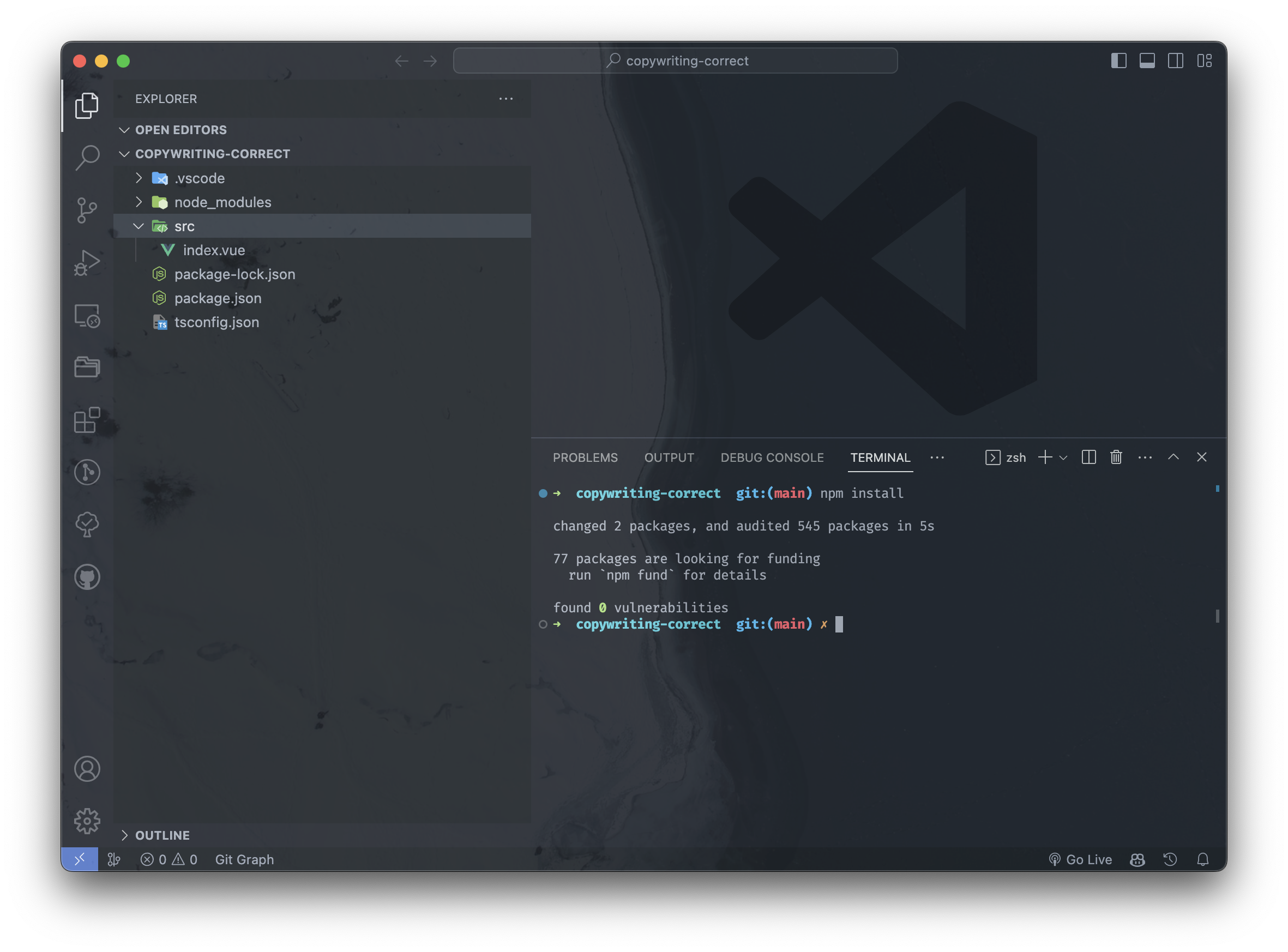
打开项目,执行 npm install 安装依赖:

项目结构很简单,主要就是 package.json 加上 index.vue 文件,在 index.vue 文件中写上我们的工具代码(这里我用了 Vue3 的写法,并且使用到一个“copywriting-correct”的 npm 包进行中英文排版转化):
<template>
<h-text-transform :sampleData="sampleData" :transform="transform" />
</template>
<script setup lang="ts">
import CopyWritingCorrectService from "copywriting-correct";
const sampleData = `He3是一个包含近400种工具的终极开发者工具箱,涵盖了前后端开发者的日常所需。He3的智能搜索和剪贴板智能推荐 将您的开发效率提升到一个新的水平。`;
const service = new CopyWritingCorrectService();
const transform = (inputValue: string): string => {
return service.correct(inputValue);
};
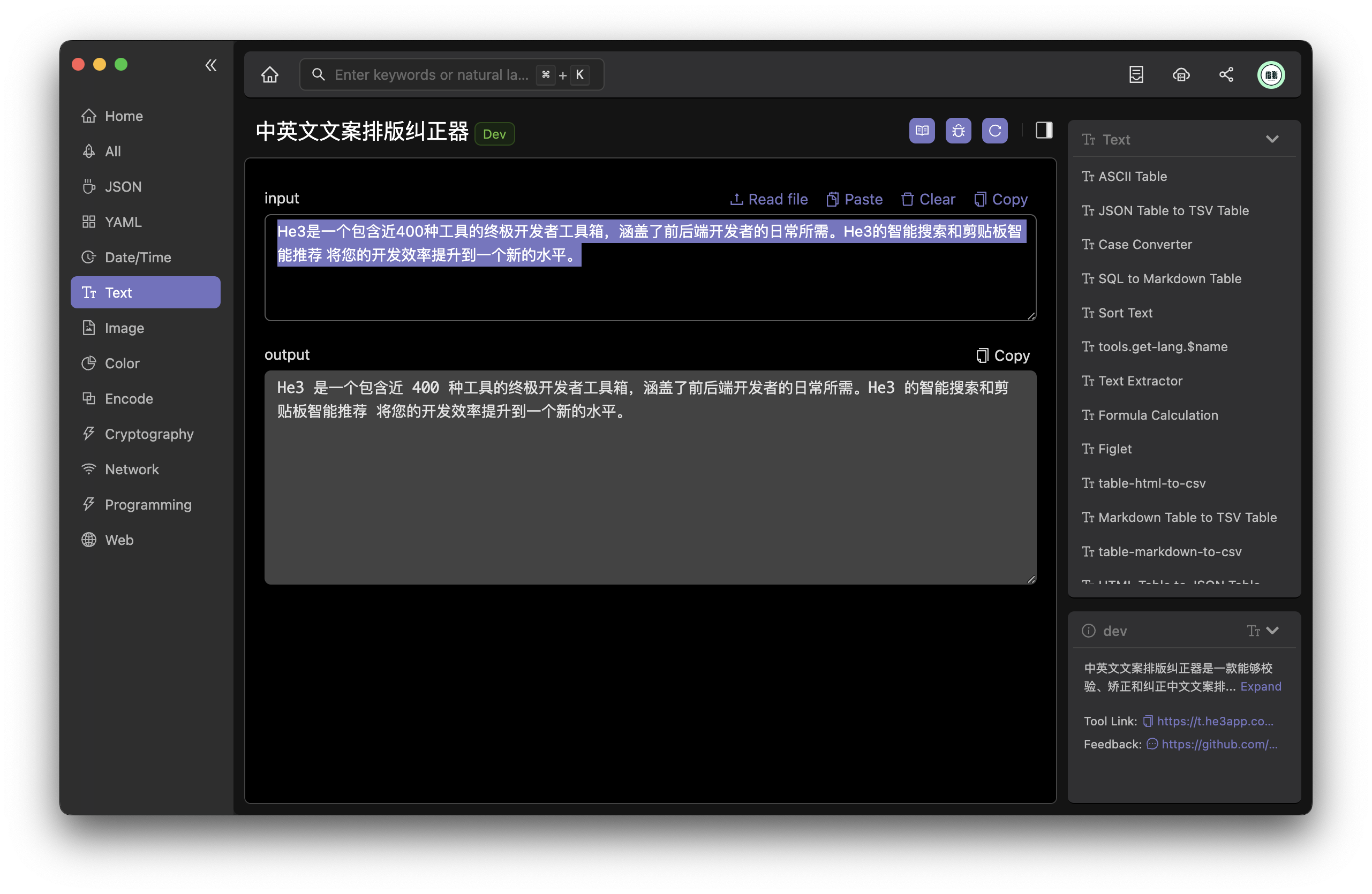
</script>然后执行 npm run dev,在 He3 客户端(需要安装客户端并登录),就可以看到我们的工具了:

开发完毕后,执行 npm run publish 就可以发布我们的工具了,并且得到我们的工具链接:https://t.he3app.com/67cj

到这里,我们的工具就已经发布成功了 🎉🎉🎉
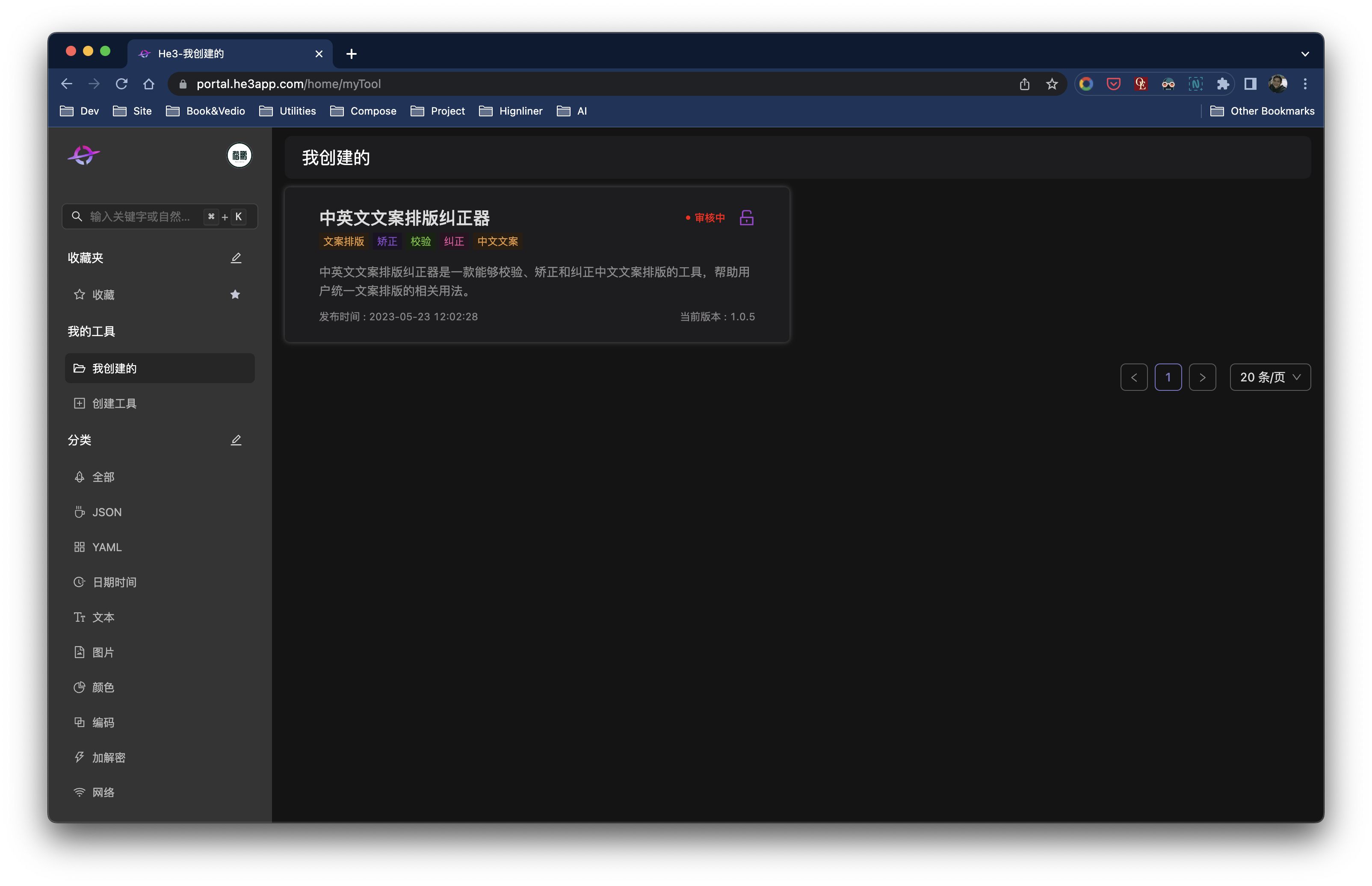
后续,我们可以在 He3 web 端查看我们工具的审核过程:

可以看到,整体开发体验还是挺简单的,本地只需要有 node 环境,并且安装 He3 客户端,就可以打造自己的工具,同时 He3 为转换类场景提供了高度封装的组件,寥寥几行代码就可以实现一个小工具。最后,也欢迎大家体验「中英文文案排版纠正器」:https://t.he3app.com/67cj
